依照上一個章節的步驟,我們來建立另一個新的頁首範本:header201,然後進入主畫面來編輯。
同樣的,我們來點擊編輯區中間的《+》加號,Bricks 會在編輯區新增一個 Section 以及裡面會有一個 Container。
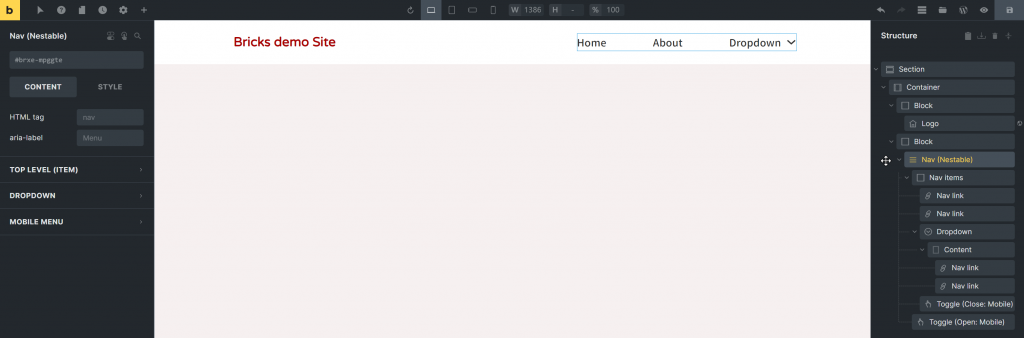
接下來在 Container 加入兩個 Block,各佔 30% 和 70%,第一個 Block 同樣加入《Logo》 元素,而第一個 Block 這回就改用《Nav (Nestable) 》元素,調整了樣式和對齊方式等設定,完成後現在這個頁首如下圖:

這次我們可以看到,右側結構區第二個 Block 出現一堆共九個元素,這些元素就是剛才應用《Nav (Nestable) 》元素後所產生的,而之前調用《Nav Menu 》元素就僅僅產生一個相關元素。
此外,《Nav (Nestable) 》元素也沒有調用 WordPress 內建的選單;上圖的三個鏈接 Home / About / Dropdown 都是預設自動產生的。我們可以直接在這裡修改相關鏈接文字等相關設定,與 WordPress 內建選單完全無關聯(其實在這裡我們也可以利用《Nav Menu 》元素,同時把 WP 內建選單給整合到這個超級選單裡面) 。
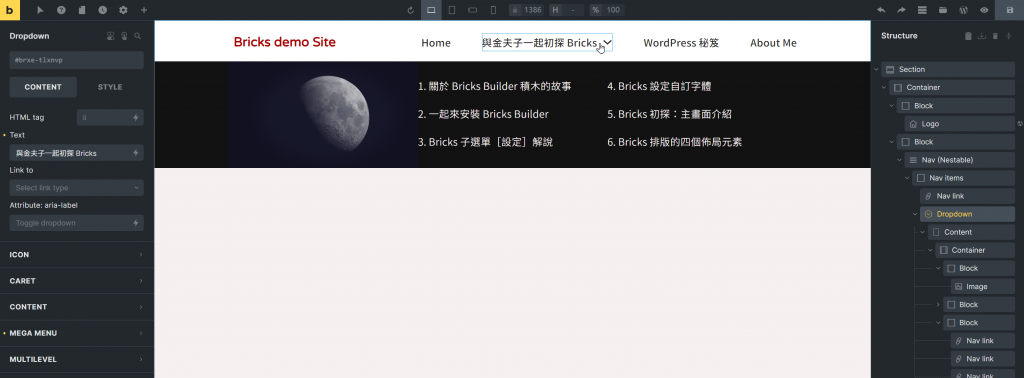
先來製作一個 Mega Menu 好了:在結構中的 Dropdown 元素內可以再隨意擺放其他元素,這裡是再加入一個 Container 以及三個 Block,再放入圖片及 Nav link 元素來置放文章超連接,再經過一番排版及顏色的潤飾後,一個簡單的 Mega Menu 就這樣完成了:

從這兩篇的學習過程來看,《Nav Menu》與《Nav (Nestable) 》的異同如下述:
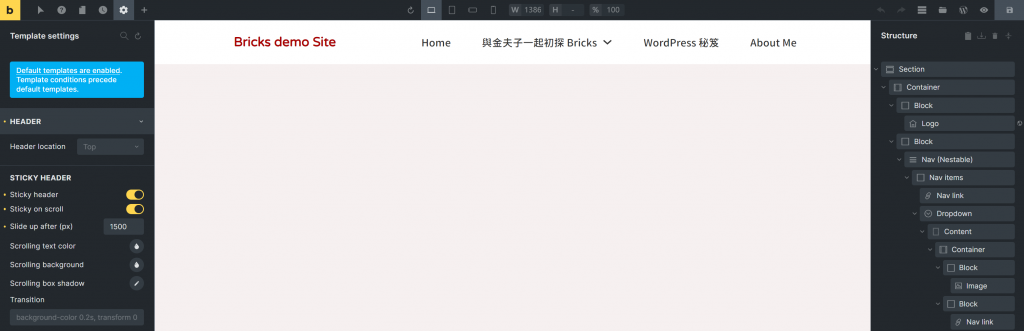
Bricks 也有把 “ 頁首選單固定在上方 ” 這個大家蠻愛用的功能。具體設定位置在上方工具列左側的《齒輪》圖示,點擊後再點選《Template setting》,再點選《HEADER》便可以看到相關設定。

這裡我們做以下設定:
還記得我們一共設計了兩組頁首吧?我們必須設定來讓系統知道要使用哪一個頁首在哪些頁面。
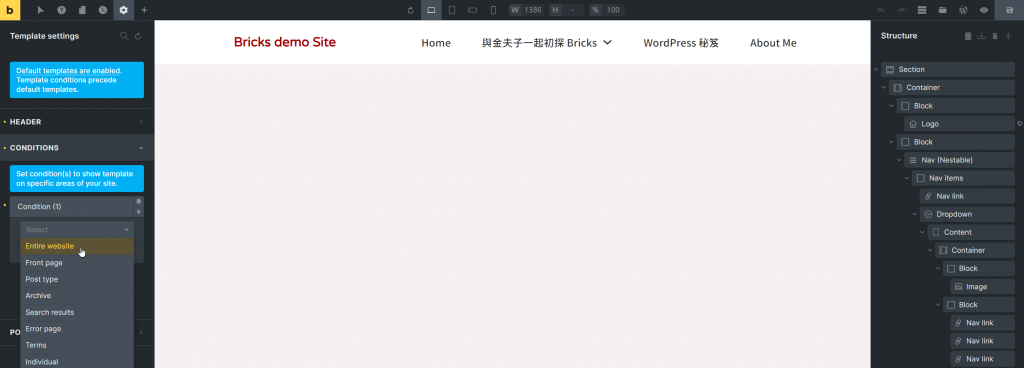
就在上面我們設定固定頁首的《HEADER》下方,有《CONDITION》的條件設定請點擊:

這裡我們選擇《Entire website》,即整個網站的頁面都使用這個 header201。
依這個邏輯,代表我們可以製作不同的頁首或頁尾等範本,然後指定給特定的網頁使用。
頁首選單設計就先學習到這裡,我們下集繼續。
